-
Apa itu verifikasi? Verifikasi adalah proses pembuktian bahwa Anda adalah pemilik situs atau aplikasi yang diklaim sebagai milik Anda. K...
-
Beberapa minggu belakangan ini blog Webmaster Google sangat sibuk, karena membahas banyaknya detail tentang Accelerated Mobile Pages ya...
-
Apa saja yang dapat mempengaruhi traffic Anda? 1. Tampilan website yang “WAH” Anda tentu saja ingin website Anda tampil indah...
-
Kebanyakan para pakar seo bergantung pada Google Webmaster Tools (GWT) untuk menganalisis aspek-aspek teknis dari sebuah situs web. Para p...
-
Cara mengatasi duplicate title tags blog di google webmaster tools (gwt). Cara yang akan blog seo friendly 2013 bagikan kali ini 100% san...
-
Bagaimana Menguji file Robots.txt Anda dengan Robots.txt tools? Caranya cukup mudah. Hal pertama yang perlu Anda lakukan adalah untuk l...
-
Fetch as google adalah langkah penting yang harus anda lakukan agar seluruh artikel blog anda bisa cepat terindex dan lebih mudah ditemuk...
-
Penyempurnaan HTML (HTML Improvements) Sub-menu Penyempurnaan HTML memperlihatkan masalah-masalah yang terjadi di website Anda ketika ...
-
Sudah tahukah Anda dengan saran Google terkait AMP? Apa itu AMP? AMP atau Accelerated Mobile Page adalah proyek Google yang secara resm...
-
Pastikan situs Anda mobile-friendly Lakukan Pengujian Situs Mobile-Friendly ...
Home » Archive for 2017
HTML Improvements (Perbaikan HTML)
Kebanyakan para pakar seo bergantung pada Google Webmaster Tools (GWT)
untuk menganalisis aspek-aspek teknis dari sebuah situs web. Para pakar
seo ini fokus pada data statistik seperti crawl stats (merangkak), page
error (kesalahan halaman) dan rich snippets (potongan kaya).
Selain analisis teknis, saya sarankan menggunakan GWT untuk pebaikan dasar SEO on-page anda. Berikut adalah 6 cara mudah menggunakan Alat Webmaster untuk meningkatkan SEO pada halaman website anda.
1. HTML Improvements (Perbaikan HTML)
Di bawah Search Appearance, Anda akan menemukan HTML Improvements (Perbaikan HTML). Laporan ini memberikan gambaran tentang masalah apapun dengan meta deskripsi situs Anda dan tag judul, bersama dengan catatan setiap konten yang tidak diindeks.

Dalam dunia SEO, kita tahu bahwa itu penting untuk memiliki deskripsi meta tag judul yang unik dan dioptimalkan. Laporan ini memungkinkan Anda untuk dengan mudah mengidentifikasi tag / meta description masalah judul dan memprioritaskan-nya.
Sebagai contoh, dalam gambar di atas, Anda dapat melihat bahwa 634 halaman memiliki tag judul duplikat. Jika di klik pada link "Duplicate title tags", dan akan dibawa ke layar daftar semua 634 halaman, maka cara tsb dapat dengan cepat dan mudah untuk mengidentifikasi judul halaman yang perlu diperbarui.
2. Content Keywords (Konten Keywords)
Di bawah Index Google, Anda akan menemukan Content Keywords. Alat ini memungkinkan Anda untuk menentukan situs anda bukan tentang apa yang anda pikirkan, tapi bagaimana Google melihat situs anda.
Hal ini menunjukkan kata kunci yang digunakan di situs Anda, bersama dengan variasi kata kunci dan signifikansi. Data ini membantu Anda dengan cepat menentukan apakah Anda membutuhkan lebih banyak konten yang dibuat sekitar kata kunci tertentu, tema dan topik. Hal ini juga menunjukkan halaman mana yang kata kunci ingin dimunculkan.
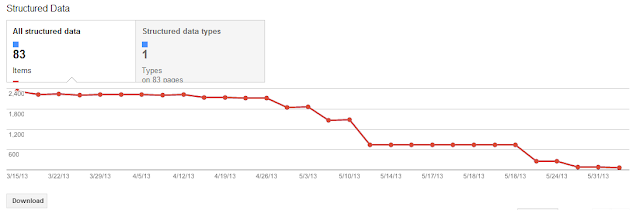
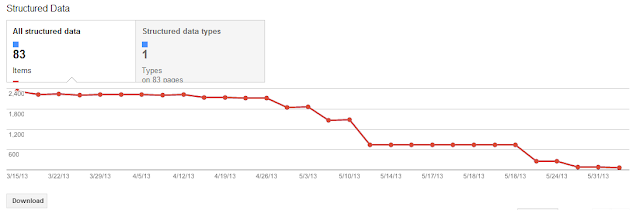
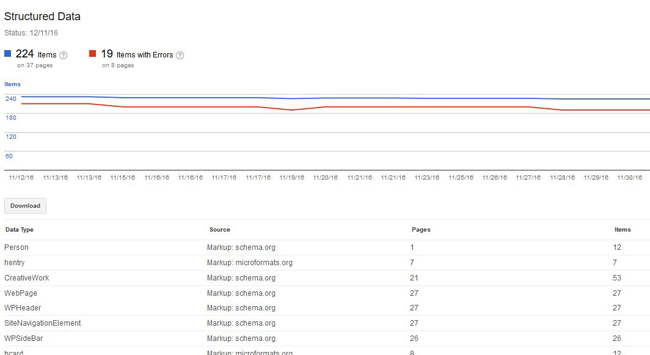
3. Structured Data (Data Terstruktur)
Data terstruktur adalah cara untuk membantu menjelaskan isi dari website Anda ke mesin pencari, dalam beberapa kasus dapat membantu peringkat dan lalu lintas. Jika data situs anda telah terstruktur, GWT memiliki fitur yang menunjukkan jenis data terstruktur bahwa Google mampu mendeteksi pada situs Anda, bersama dengan URL yang mengandung masing-masing jenis. Anda dapat menemukan laporan ini di bawah Search Appearance > Structured Data.

Catatan: Alat ini hanya mencakup tingkat entitas teratas yang ditemukan pada halaman. Misalnya, jika halaman Anda berisi schema.org / Acara pada gilirannya berisi schema.org / Place, hanya item acara saja yang akan dihitung.
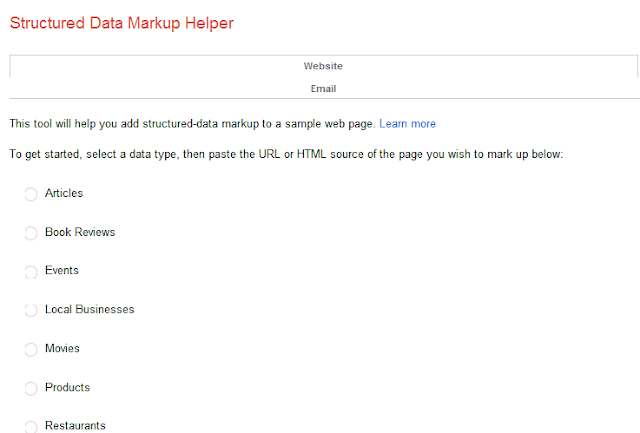
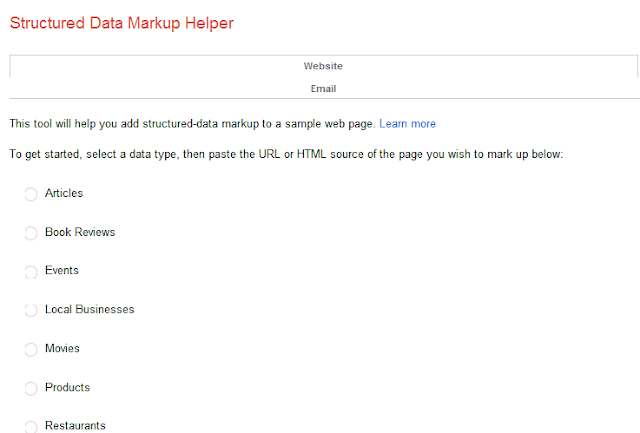
4. Data Markup Helper
Dalam Sumber lain, Structured Data Markup Helper (Data Terstruktur Markup Helper) memungkinkan Anda untuk menandai bidang data untuk events, products dan lainnya pada situs Anda.
Jika Anda tidak yakin darimana untuk memulai markup terstruktur, caranya mudah cukup menggunakan point-and-klik tool. Yang menyenangkan pada bagian ini adalah anda tidak perlu melakukan perubahan HTML. Anda cukup mengarahkan Mouse highlights ke Tag pada setiap bagian kata kunci dari data halaman yang sesuai dengan situs Anda.

5. Sitemaps (Peta Situs)
Peta Situs memungkinkan Anda untuk melihat semua Sitemaps yang telah Anda tambahkan (atau Google ditemukan) bersama dengan statistik seperti tanggal terakhir itu diproses dan jumlah halaman yang disampaikan dan diindeks. Statistik ini dapat dilihat oleh content-type, meaning Web, video, gambar dan berita.
Fitur lain yang baik adalah pilihan sitemap test (tes sitemap), masukan URL ke sitemap, dan Google akan memindai dan dengan cepat mendeteksi kesalahan yang perlu diperbaiki.
6. Removing URLs (Menghapus URL)
Jika anda ingin menghapus URL dari indeks Google, Anda dapat menggunakan fitur URL Remove di Webmaster Tools. Ini bisa menjadi alat yang sangat kuat, tetapi menggunakan dengan hati-hati! Hanya menggunakan alat ini jika Anda ingin menghapus secara permanen URL.
Jika Anda tidak sengaja menampilkan informasi rahasia seperti nomor kartu kredit, Anda dapat meminta penghapusan dipercepat dari URL. Anda akan menemukan alat ini di bawah "Google Index" di navigasi kiri.
Webmaster Tools sangat cepat dan mudah untuk memperbaiki SEO On-Page
Selain analisis teknis, saya sarankan menggunakan GWT untuk pebaikan dasar SEO on-page anda. Berikut adalah 6 cara mudah menggunakan Alat Webmaster untuk meningkatkan SEO pada halaman website anda.
1. HTML Improvements (Perbaikan HTML)
Di bawah Search Appearance, Anda akan menemukan HTML Improvements (Perbaikan HTML). Laporan ini memberikan gambaran tentang masalah apapun dengan meta deskripsi situs Anda dan tag judul, bersama dengan catatan setiap konten yang tidak diindeks.

Dalam dunia SEO, kita tahu bahwa itu penting untuk memiliki deskripsi meta tag judul yang unik dan dioptimalkan. Laporan ini memungkinkan Anda untuk dengan mudah mengidentifikasi tag / meta description masalah judul dan memprioritaskan-nya.
Sebagai contoh, dalam gambar di atas, Anda dapat melihat bahwa 634 halaman memiliki tag judul duplikat. Jika di klik pada link "Duplicate title tags", dan akan dibawa ke layar daftar semua 634 halaman, maka cara tsb dapat dengan cepat dan mudah untuk mengidentifikasi judul halaman yang perlu diperbarui.
2. Content Keywords (Konten Keywords)
Di bawah Index Google, Anda akan menemukan Content Keywords. Alat ini memungkinkan Anda untuk menentukan situs anda bukan tentang apa yang anda pikirkan, tapi bagaimana Google melihat situs anda.
Hal ini menunjukkan kata kunci yang digunakan di situs Anda, bersama dengan variasi kata kunci dan signifikansi. Data ini membantu Anda dengan cepat menentukan apakah Anda membutuhkan lebih banyak konten yang dibuat sekitar kata kunci tertentu, tema dan topik. Hal ini juga menunjukkan halaman mana yang kata kunci ingin dimunculkan.
3. Structured Data (Data Terstruktur)
Data terstruktur adalah cara untuk membantu menjelaskan isi dari website Anda ke mesin pencari, dalam beberapa kasus dapat membantu peringkat dan lalu lintas. Jika data situs anda telah terstruktur, GWT memiliki fitur yang menunjukkan jenis data terstruktur bahwa Google mampu mendeteksi pada situs Anda, bersama dengan URL yang mengandung masing-masing jenis. Anda dapat menemukan laporan ini di bawah Search Appearance > Structured Data.

Catatan: Alat ini hanya mencakup tingkat entitas teratas yang ditemukan pada halaman. Misalnya, jika halaman Anda berisi schema.org / Acara pada gilirannya berisi schema.org / Place, hanya item acara saja yang akan dihitung.
4. Data Markup Helper
Dalam Sumber lain, Structured Data Markup Helper (Data Terstruktur Markup Helper) memungkinkan Anda untuk menandai bidang data untuk events, products dan lainnya pada situs Anda.
Jika Anda tidak yakin darimana untuk memulai markup terstruktur, caranya mudah cukup menggunakan point-and-klik tool. Yang menyenangkan pada bagian ini adalah anda tidak perlu melakukan perubahan HTML. Anda cukup mengarahkan Mouse highlights ke Tag pada setiap bagian kata kunci dari data halaman yang sesuai dengan situs Anda.

5. Sitemaps (Peta Situs)
Peta Situs memungkinkan Anda untuk melihat semua Sitemaps yang telah Anda tambahkan (atau Google ditemukan) bersama dengan statistik seperti tanggal terakhir itu diproses dan jumlah halaman yang disampaikan dan diindeks. Statistik ini dapat dilihat oleh content-type, meaning Web, video, gambar dan berita.
Fitur lain yang baik adalah pilihan sitemap test (tes sitemap), masukan URL ke sitemap, dan Google akan memindai dan dengan cepat mendeteksi kesalahan yang perlu diperbaiki.
6. Removing URLs (Menghapus URL)
Jika anda ingin menghapus URL dari indeks Google, Anda dapat menggunakan fitur URL Remove di Webmaster Tools. Ini bisa menjadi alat yang sangat kuat, tetapi menggunakan dengan hati-hati! Hanya menggunakan alat ini jika Anda ingin menghapus secara permanen URL.
Jika Anda tidak sengaja menampilkan informasi rahasia seperti nomor kartu kredit, Anda dapat meminta penghapusan dipercepat dari URL. Anda akan menemukan alat ini di bawah "Google Index" di navigasi kiri.
Webmaster Tools sangat cepat dan mudah untuk memperbaiki SEO On-Page
Saya merasakan bahwa alat ini sangat membantu saya untuk upaya
peningkatan SEO dan mengurangi waktu analisis. Enam fitur diatas
hanyalah sebagian alat yang ditawarkan Google Webmaster Tools. Saya
berharap Anda bisa mengeksplorasi cara-cara di mana GWT dapat membantu
Anda menerapkan efektifitas program SEO on-pag
Related Posts:
Apa yang mempengaruhii Traffic Anda
Apa saja yang dapat mempengaruhi traffic Anda?
1. Tampilan website yang “WAH”
Anda tentu saja ingin website Anda tampil indah dan menarik.
Namun tentu saja ada konsekuensi untuk traffic. Setiap kali halaman
website ditampilkan, akan menghabiskan traffic sesuai dengan besarnya
halaman tersebut. Sehingga halaman dengan banyak gambar akan relatif
lebih menghabiskan bandwidth dibanding halaman yang berupa dengan
tulisan saja.
2. Upload dan download
Proses upload dan download yang dilakukan website Anda juga berpengaruh pada traffic. Semakin banyak Anda melakukan upload/download, maka semakin besar jumlah traffic yang digunakan.
Proses upload dan download yang dilakukan website Anda juga berpengaruh pada traffic. Semakin banyak Anda melakukan upload/download, maka semakin besar jumlah traffic yang digunakan.
3. Pop dan SMTP
Jika Anda menggunakan software e-mail ke komputer Anda (contoh: Outlook, Eudora, Windows mail) untuk menerima dan mengirim e-mail, maka untuk menarik e-mail ke komputer Anda (dengan menggunakan POP3) atau mengirimkan e-mail (SMTP) akan mengorbankan traffic Anda.
Jika Anda menggunakan software e-mail ke komputer Anda (contoh: Outlook, Eudora, Windows mail) untuk menerima dan mengirim e-mail, maka untuk menarik e-mail ke komputer Anda (dengan menggunakan POP3) atau mengirimkan e-mail (SMTP) akan mengorbankan traffic Anda.
Pada website, Traffic (atau bisa juga disebut ‘Bandwidth’)
dapat diartikan dengan ukuran dari transfer data yang telah dilakukan
oleh website Anda. Jumlah traffic yang telah terpakai ditentukan oleh
jumlah pengunjung , banyaknya halaman yang dikunjungi pada website Anda
dan bagaimana website Anda ditampilkan.
Informasi mengenai traffic pada website dapat dilihat di Cpanel pada menu Logs->Bandwidth.

Memberikan informasi mengenai banyaknya bandwith yang telah terpakai.
Apa itu bandwith limit?
Misalnya paket Profesional hosting 100MB di Rumahweb,
menawarkan bandwith limit yang bisa terpakai perbulannya adalah 5 GB.
Artinya jika website Anda menggunakan paket profesional hosting 100 Mb,
maka batasan untuk bandwidth adalah 5 GB/bulan. Apabila website Anda
melewati batasan bandwidth 5GB, maka pengunjung tidak akan dapat
mengakses website Anda.
Batasan ini berlaku perbulan, artinya
jika bulan ini website Anda telah melewati batasan bandwith yang
diberikan, maka bulan depannya, website Anda sudah dapat diakses lagi
(Bandwidth akan dihitung kembali mulai dari 0). Anda dapat merequest
untuk upgrade paket (dengan bandwidth yang lebih besar tentunya) kepada
perusahaan hosting Anda, apabila terjadi over limit pada bandwidth di
website Anda.
Related Posts:
Mengatasi duplicate title tags blog di google webmaster tools
 Cara mengatasi duplicate title tags blog di google webmaster tools
(gwt). Cara yang akan blog seo friendly 2013 bagikan kali ini 100%
sangat efektif untuk menghilangkan duplicate title blog anda di google
webmaster tools (gwt). Perlu diingat bahwa untuk sampai pada tahap ini,
terlebih dahulu anda harus menambahkan blog dan sitemap blog anda di google webmaster tools (gwt).
Cara mengatasi duplicate title tags blog di google webmaster tools
(gwt). Cara yang akan blog seo friendly 2013 bagikan kali ini 100%
sangat efektif untuk menghilangkan duplicate title blog anda di google
webmaster tools (gwt). Perlu diingat bahwa untuk sampai pada tahap ini,
terlebih dahulu anda harus menambahkan blog dan sitemap blog anda di google webmaster tools (gwt).
Sesuai dengan Verifikasi kepemilikan blog anda di google webmaster tools (gwt) dengan menggunakan metode html tag, google analytics, html file upload, google tag manager, dan domain provider akan membuat status kepemilikan blog anda menjadi lebih tangguh dalam search engine google (menjadikan blog lebih seo friendly).
Kembali lagi ke topik cara atasi duplicate title tags di gwt (google webmaster tools). Sebelumnya saya juga sangat dipusingkan dengan adanya duplicate title tags blog ini di gwt. Saya sudah coba belasan cara yang diberikan oleh para sahabat blogger dalam artikel mereka tentang cara mengatasi duplicate title tags di webmaster tools.
Mulai dari penggunaan kode perintah robot .txt di blogger sampai dengan penggunaan tag header robot khusus. Tapi semua cara di atas tidak berhasil diterapkan dalam blog seo friendly 2013 ini. Akhirnya saya hapus semua baik itu penggunaan perintah robot .txt maupun penggunaan tag header robot khusus yang katannya bisa mengatasi duplicate title tags di gwt.
 | |
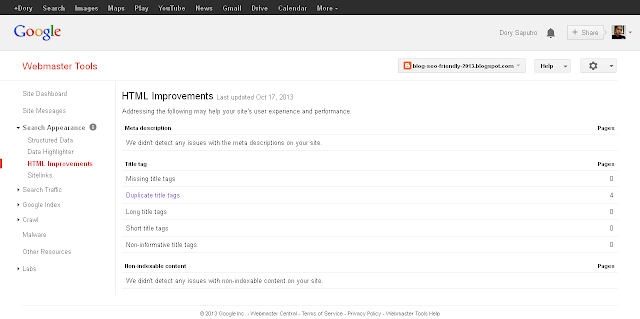
| Duplicate title tags last update 17 october 2013 |
 |
| Jenis duplicate title tags blog seo friendly 2013 |
Setelah saya coba cara saya sendiri atasi duplicate title tags di google webmaster tools (gwt) pada tanggal 17 oktober 2013. Ternyata cara tersebut berhasil atasi duplicate title tags blog seo friendly 2013 ini. Untuk lebih jelasnya silahkan anda lihat gambar di bawah ini.
 | |
| Duplicate title tags last update 24 october 2013 |
Pemahaman terjadinya duplicate title tags di gwt
Sesungguhnya duplicate title tags di gwt terjadi karena kita fetch as google baik itu blog maupun blog kita. Fungsi fetch as google di webmaster tools sendiri adalah untuk memberikan ijin googlebot dalam me crawl atau merayapi semua isi blog yang kita fetch as kan tadi agar terindex dalam search engine. Untuk posisi blog dan artikel blog anda dalam search engine google tergantung dari kualitas konten artikel blog dan strategi seo yang anda gunakan.Selama kita tidak menghapus url (removal urls) duplicate title tags blog anda di google webmaster tools (gwt), maka selama itu url blog maupun artikel kita akan tetap terindex dalam search engine. Duplicate title tags akan terjadi jika artikel yang sudah terindex tadi, ada 2 tags atau lebih yang anda ijinkan googlebot untuk merayapinya.
Cara mengatasi duplicate title tags di google webmaster tools.
Berikut ini adalah cara atasi duplicate title tags blog di google webmaster tools (gwt).- Silahkan anda login kedalam akun webmaster tools anda.
- Pilih blog yang ingin anda hilangkan duplicate title tags nya
- Pada sidebar sebelah kiri akun webmaster tools anda, pilih google index >> remove urls
- Setelah itu pada layar tampilan remove urls klik create a new removal request (lihat gambar di bawah ini)
 |
| Create a new removal request |
- Akan terlihat box kecil saat anda klik create a new removal request, silahkan anda masukkan url blog yang terkena duplicate title tags. Anda bisa lihat url blog yang terkena duplicate title tags di search appearance >> HTML Improvement. Lihat gambar di atas jenis duplicate title tags blog seo friendly 2013. Cara menuliskan url di create a new removal request adalah alamat url homepage blog anda ditambah url duplicate title tags. Sebagai contoh lihat gambar di bawah ini.
 |
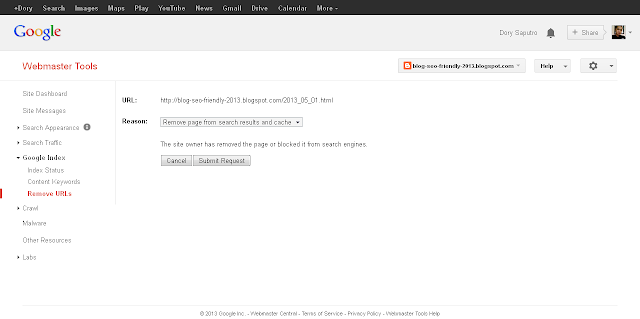
| Contoh remove url from search result |
- Pilih remove from search result and cache. Opsi ini adalah untuk menghapus url duplicate title tags blog anda agar tidak di index lagi oleh search engine google. Kemudian klik submit request.
Sumber: http://blog-seo-friendly-2013.blogspot.com/2013/10/cara-atasi-duplicate-title-tags-gwt.html
Related Posts:
Penyempurnaan HTML (HTML Improvements)
Penyempurnaan HTML (HTML Improvements)
Sub-menu Penyempurnaan HTML memperlihatkan masalah-masalah yang terjadi di website Anda ketika robot Google melakukan crawling dan indexing.3 elemen penting yang disorot di sub-menu Penyempurnaan HTML ini adalah :
- Masalah pada Judul (Title problems) : Masalah pada Judul/Title di website Anda, seperti duplikat title tag, title yang terlalu pendek, title yang terlalu panjang, title yang hilang dan sebagainya.
- Masalah pada Deskripsi (Meta description problems) : Masalah pada meta deskripsi di website Anda, seperti meta deskripsi yang duplikat, meta deskripsi yang terlalu pendek, dan sebagainya.
- Masalah pada konten yang tidak terindex (Non-indexable content) : Masalah pada konten yang tidak terindex di website Anda seperti video, gambar, dan sebagainya.
. HTML Improvements
Bagian ini meliputi perbaikan dasar
untuk situs Anda. Termasuk mendaftar duplicate title, meta descriptions
dan konten yang tidak dapat diindex dalam situs Anda. Saat seluruh situs
Anda sudah terindex atau sedang memperbaiki situs yang sudah ada, Anda
bisa melihat daftar elemen yang harus diperbaiki di sini.
Related Posts:
10 Fungsi HTML dalam akun Search Console dalam Mengoptimasi SEO
 Search Console bisa menjadi
salah satu pilihan gratis untuk meningkatkan SEO Anda. Dalam artikel
ini Anda akan melihat beberapa informasi penting yang harus
dipertimbangkan dalam akun Search Console untuk meningkatkan website
Anda.
Search Console bisa menjadi
salah satu pilihan gratis untuk meningkatkan SEO Anda. Dalam artikel
ini Anda akan melihat beberapa informasi penting yang harus
dipertimbangkan dalam akun Search Console untuk meningkatkan website
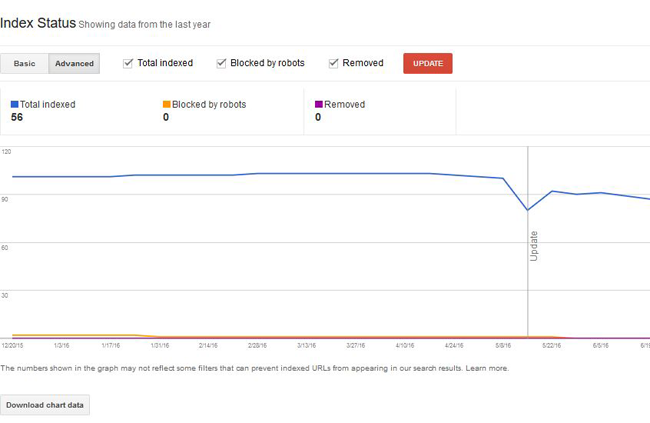
Anda.1. Index Status
Setiap Anda meluncurkan website baru,
fungsi ini bisa melihat apakah situs Anda terindeks dan berapa banyak
halaman yang terdaftar. Dengan mengunakan pilihan advanced, Anda juga
bisa melihat jumlah halaman yang diblock oleh robots.txt dan halaman
yang dihapus dari Google index. Jika banyak halaman yang diblock bisa
jadi karena Anda lupa menghapus tags no-index, no follow yang biasa
digunakan saat proses pengembangan. Penurunan jumlah halaman yang
terindex menunjukkan bahwa Google tidak bisa mengakses halaman Anda atau
halaman tersebut tidak memiliki value untuk di index. Anda harus
mengecek secara berkala untuk memantau bagaimana perkembangan situs
Anda, apakah ada halaman yang baru terindex, dan apakah ada halaman yang
diblock oleh Googlebot.

2. Crawl Stats
Apakah Anda punya halaman yang sangat
penting untuk website Anda? Apakah dekat dengan homepage? Jika tidak,
crawl stats bisa menunjukkan berapa rata-rata jumlah halaman yang
dikunjungi Google. Seperti contoh di bawah, Anda bisa melihat rata-rata
jumlah halaman yang dicrawl sebanyak 11. Jika ternyata Anda punya
halaman penting 4 level dari homepage, kemungkinan situs Anda sering
dicrawl. Semakin sering Anda memposting artikel yang bagus, semakin
tinggi crawl rate yang dimiliki situs Anda. Baru-baru ini Google
mengumumkan bahwa menggunakan “no-follow” tidak akan menghemat budget
crawl Anda, di mana hal ini dipercaya oleh kebanyakan pemain SEO.
Intinya, Anda perlu mengecek crawl stats untuk melihat seberapa sering
dan mendalam Google meng-crawl situs Anda. Jika kurang menyeluruh, Anda
perlu melihat struktur dan rate situs dari update konten.

3. HTML Improvements
Bagian ini meliputi perbaikan dasar
untuk situs Anda. Termasuk mendaftar duplicate title, meta descriptions
dan konten yang tidak dapat diindex dalam situs Anda. Saat seluruh situs
Anda sudah terindex atau sedang memperbaiki situs yang sudah ada, Anda
bisa melihat daftar elemen yang harus diperbaiki di sini.

4. Structured Data
Structured data membuat Google memahami
konten di website Anda lebih baik lagi. Jika Anda memiliki restoran,
kontennya bisa berupa waktu atau review. Kalau gedung bioskop bisa
menunjukkan jadwal film dan tanggal. Konten situs Anda akan menentukan
item structured data mana yang Anda perlukan. Anda bisa mengatur
structured data menggunakan Google Structured Data Markup Helper. Ketika
Anda sudah menentukan markup, periksa structured data tool secara
berkala untuk memastikan bahwa informasi Anda sudah ditandai dengan
benar. Fungsi ini sangat penting saat menggunakan plugin untuk WordPress
yang menghasilkan Schema markup secara otomatis.

5. Links to Your Site
Tidak setiap link yang mengarah ke situs
Anda akan dipilih oleh Google, meskipun demikian, mereka mungkin muncul
di tools pihak third-party. Dengan menggunakan fungsi ini Anda bisa
melihat link profile Anda sebagaimana Google melihatnya. Fungsi ini
sangat penting untuk menganalisa perbandingan anchor text, menunjukkan
link mana yang merugikan, sehingga Anda bisa mengetahui apakah situs
Anda mendapatkan link baru. Ada jeda waktu agar linknya muncul di
Google, tapi sangat direkomendasikan Anda mengecek site link setiap
bulanan sehingga Anda dapat menemukan dan menghapus link yang merugikan.

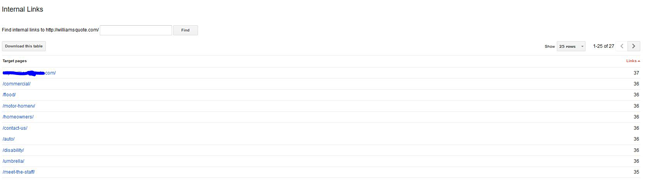
6. Internal Links
Internal links terdiri dari link apapun
yang menyambungkan satu halaman situs Anda ke halaman lainnya. Struktur
internal link seringkali dilupakan ketika membahas metode SEO, tapi
sebenarnya ini sangat penting. Katakan saja anda punya satu halaman yang
sangat penting bagi peringkat situs, pasti Anda ingin halaman tersebut
memiliki banyak internal link yang terhubung ke halaman lainnya. Cara
ini akan meningkatkan relevansi dan mengirimkan “link juice” ke semua
halaman yang penting di situs Anda. Selain mendapatkan peringkat,
internal link juga penting untuk membantu orang menavigasi situs Anda.
Jika Anda mulai menggunakan internal link di blog, Anda bisa
menghubungkannya ke halaman servis. Hal ini akan mendorong orang masuk
ke funnel dan memberikan informasi yang mungkin mereka cari. Anda juga
harus menghubungkan ke halaman lain yang memberikan informasi tambahan
dari halaman atau post tersebut. Cara ini akan membantu user melewati
proses pembelajaran produk, membuat mereka lebih lama berada di situs
Anda, dan mendorong mereka mengambil action selanjutnya.

7. Sitemap Submission
Membuat sitemap merupakan cara termudah
untuk membuat situs Anda terindex dengan cepat. Sitemap yang baik akan
memudahkan Google untuk melakukan crawling situs Anda. Tentukan
“priority levels” sitemap dapat memandu Googlebot untuk menentukan
halaman mana yang harus dicrawl terlebih dulu. Hal ini dianggap sebagai
“saran/masukan” bukannya arahan, jadi belum tentu mereka mengikuti
priority listing Anda. Jika Anda menggunakan Yoast untuk WordPress dan
plugin serupa, Anda bisa membuat sitemap. Jika Anda memiliki situs html,
Anda bisa menggunakan sitemap generator online untuk membuatnya, tapi
lakukan tes dulu sebelum menetapkan sitemap.

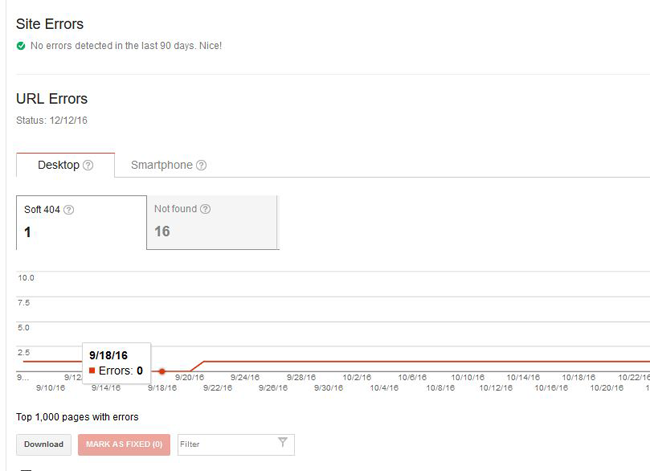
8. Site Errors
Setelah Google men-crawl situs Anda,
Anda bisa masuk ke fungsi ini untuk menemukan masalah dalam situs Anda.
404 pages bukan berarti hal buruk, tapi jika Anda punya banyak internal
links yang menjadi 404 pages, hal ini bisa menyebabkan Googlebot hanya
melakukan crawl untuk jumlah halaman yang sedikit. Jika sebuah 404 page
serupa dengan halaman lainnya di situs Anda, Anda bisa menggunakan 301
ke homepage untuk menjaga “link juice.” Kalau tidak, biarkan saja sampai
Google menghapusnya ketika mengindex situs Anda.

9. Search Analytics
Di sini Anda bisa melihat semua hasil
dari kerja keras yang sudah dilakukan. Anda juga bisa menemukan halaman
atau keyword yang tanpa disadari memberikan performa yang baik. Seperti
yang tercantum di bawah, Anda bisa melihat clicks, impressions, click
through rate (CTR), dan posisi rata-rata untuk beberapa keyword/halaman.
Katakan saja ada sebuah halaman dengan impressions yang banyak dan
berada di peringkat top 5, tapi CTRnya rendah. Anda bisa memanfaatkan
informasi tersebut untuk menyesuaikan page title dan meta description,
untuk memperbaiki CTR Anda. Anda juga bisa menemukan keyword yang tidak
menghasilkan traffic. Carilah keyword dengan rata-rata posisi antara 11
dan 15. Dengan meningkatkan peringkat untuk keyword tersebut, Anda bisa
mendorong organic traffic.

10. Messages
Dashboard message mengingatkan Anda akan
masalah yang ada di situs. Terkadang pesannya sangat umum seperti
“tingkatkan search presence Anda” sedangkan lain waktu bisa sangat
spesifik, “mendeteksi konten yang dihack.” Bahkan jika Anda tidak
menggunakan fungsi apapun di Search Console, Anda harus memverifikasi
situs Anda, jadi Anda akan diberitahu jika situs Anda terkena hack atau
menerima manual penalty. Semakin cepat Anda tahu, semakin cepat juga
Anda bisa memperbaiki masalah tersebut.

Meskipun 10 fungsi di atas cukup mudah
digunakan, mereka dapat membuat dampak yang besar dalam mengubah
peringkat website Anda ketika memperbaiki kualitas website.
Related Posts:
Apa itu amp, Bagaimana cara penggunaan nya ?
pengertian dari google AMP (Accelerated Mobile Pages) dan cara penggunaannya pada html.
Apa itu amp ?
Accelerated Mobile Pages (AMP) adalah produk baru google untuk perangkat mobile yang diciptakan untuk mempermudah dan memperingan dalam penerimaan halaman website bagi pengguna internet yang menggunakan smartphone/handphone.
Kenapa harus amp ?
ketika kita membuka website tanpa amp, halaman website akan di kirim
penuh bersama data-data yang dibutuhkan layaknya dihalaman desktop,
sehingga pengguna smartphone dengan koneksi terbatas akan kesulitan dan
membutuhkan waktu lama dalam menerima data-data dari website tersebut,
penggunaan paket data pun akan meningkat. Dengan adanya amp, data yang
dikirim akan disesuaikan dengan kebutuhan saja sesuai dengan peraturan
yang diberikan oleh google sendiri.
Bagaimana cara penggunaan nya?
hal-hal yang perlu diperhatikan dalam penggunaan amp pada html yaitu
<link rel="canonical" href="https://www.example.com/url/to/regular-html-version.html" />
kode diatas diletakkan dalam tag <head> pada halaman amp yang nanti akan anda buat,
kemudian siap kan template tersendiri untuk halaman amp yang akan anda buat.
contoh kode dipersiapkan antara lain sebagai berikut
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <title>Hello, AMPs</title> <link rel="canonical" href="http://example.ampproject.org/article-metadata.html" /> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Open-source framework for publishing content", "datePublished": "2015-10-07T12:02:41Z", "image": [ "logo.jpg" ] } </script> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <h1>Welcome to the mobile web</h1> </body> </html>
kode di atas adalah contoh, anda bisa melakukan penyesuaian sesuai dengan kebutuhan anda. data dapat anda sesuaikan dengan data halaman non amp.
setelah anda mempersiapkan template amp tersebut, anda dapat langsung memberikan link ke arah halaman amp anda pada halaman non amp dalam tag <head> dengan kode berikut
<link rel="amphtml" href="https://www.example.com/url/to/amp-version.html" />
setelah semua kode sudah anda pasang, anda dapat melakukan resubmit sitemap atau gunakan menu ambil sebagai google yang ada di web master tool, dan yang perlu anda ingat adalah anda tidak perlu membuat sitemap tersendiri untuk halaman amp anda, karena dengan menggunakan sitemap awal yang pernah anda buat, amp akan terdeteksi dengan sendirinya apa bila anda telah menambahkan kode diatas.
Untuk melakukan pengecekan apakah halaman amp yang anda buat tidak terdapat error, anda dapat menggunakan tool dari google berikut.
AMP TEST
sekian tentang Pengertian dan cara penggunaan google AMP (Accelerated Mobile Pages)
Related Posts:
Accelerated Mobile Pages pada Hasil Penelusuran Google Memperluasnya
Google Memperluas Accelerated Mobile Pages pada Hasil Penelusuran
– Google hari ini meluncurkan preview Accelerated Mobile Pages (AMP) pada hasil penelusuran. Artinya halaman AMP yang biasanya hanya muncul terbatas pada bagian “Top Stories” sekarang akan tampil di seluruh halaman penelusuran.
Google memperlihatkan halaman AMP pada hasil penelusuran dan tercatat
bahwa sekarang sudah ada 150 dokumen AMP dengan lebih dari 4 juta
halaman yang ditambahkan setiap minggunya. Jika kamu terbiasa browsing dengan smartphone, seharusnya kamu pernah melihat halaman AMP ini di penelusuran Google.
Google Search sekarang akan menampilkan icon petir kecil pada artikel yang telah mendukung AMP. Google juga mengatakan bahwa perubahan mengenai ekspansi AMP ini tidak terpengaruh dengan rangking website.
Kamu dapat mencoba preview AMP ini dengan mengakses halaman g.co/ampdemo dan coba cari sesuatu menggunakan kata kunci tertentu. Berikut contoh website Chromplex dengan AMP yang tampil pada penelusuran Google.


Google Search sekarang akan menampilkan icon petir kecil pada artikel yang telah mendukung AMP. Google juga mengatakan bahwa perubahan mengenai ekspansi AMP ini tidak terpengaruh dengan rangking website.
Untuk mengklarifikasi, ini bukan perubahan ranking untuk website. Sebagai hasil dari pertumbuhan AMP diluar publisher, kami ingin membuatnya lebih mudah bagi orang untuk mengakes experience lebih cepat ini. Pratinjau memperlihatkan experience dimana hasil penelusuran web yang telah menggunakan AMP diberi label dengan logo AMP. Ketika kamu tap atau menekan hasil penelusuran tersebut, kamu akan diarahkan ke halaman AMP yang sesuai didalam AMP viewer.Google mengumumkan Accelerated Mobile Pages tahun lalu dan pada bulan Februari Google mulai implementasikan pertama kalinya dengan menampilkannya pada hasil penelusuran di bagian “Top Stories”. Kemudian Google menambahkan kemampuan ini untuk aplikasi Google News di Android dan Google App pada iOS.
Kamu dapat mencoba preview AMP ini dengan mengakses halaman g.co/ampdemo dan coba cari sesuatu menggunakan kata kunci tertentu. Berikut contoh website Chromplex dengan AMP yang tampil pada penelusuran Google.


Related Posts:
Mengenai AMP pada Forum Webmaster
Beberapa minggu belakangan ini blog Webmaster Google sangat sibuk, karena membahas banyaknya detail tentang Accelerated Mobile Pages yang kami harap berguna untuk Anda. Topik yang kami bahas mencakup:
- Apa itu AMP?
- Cara memulai Accelerated Mobile Pages
- Bagaimana cara Google Search Console membantu membuat laman versi AMP (#AMPlify) situs Anda?
- Cara terbaik mengevaluasi masalah Accelerated Mobile Pages
- 8 hal teratas yang perlu dipertimbangkan ketika membuat laman versi AMP (#AMPlify)
Q: Saya mempertimbangkan untuk membuat laman AMP untuk situs web saya. Apa manfaatnya? Untuk jenis situs dan laman apa AMP itu?
Pengguna menyukai konten yang dimuat dengan cepat tanpa adanya masalah - dengan format AMP, melihat dan terlibat dengan konten Anda di perangkat seluler dapat menjadi lebih menarik. Penelitian menunjukkan bahwa 40% pengguna meninggalkan situs yang memerlukan waktu lebih dari tiga detik untuk dimuat. Dengan menerapkan AMP, The Washington Post mendapati 88% penurunan waktu muat artikel dan 23% peningkatan pada pengguna kembali dari penelusuran seluler. AMP berjalan dengan baik untuk semua jenis konten web statis seperti berita, resep, cantuman film, laman produk, ulasan, video, blog, dan lain-lain.
Q: Kami mendapati kesalahan yang tercatat dalam Search Console untuk laman AMP, namun kami telah memperbaiki masalah ini. Kenapa kami masih melihat kesalahan ini?
Jawaban singkatnya adalah perubahan pada laman AMP memakan waktu sekitar seminggu untuk diperbarui di Search Console. Untuk jawaban yang lebih mendalam mengenai mengapa hal ini terjadi, Analis Tren Webmaster Google, John Mueller, telah membagikan pos mendetail tentang tantangan latensi Search Console.
Q: Laman AMP kami tidak muncul di Google Penelusuran. Apa yang harus kami lakukan?
Hanya halaman AMP yang valid yang layak ditampilkan di Google Penelusuran. Periksa validitas laman AMP dengan menggunakan Validator Web HTML AMP, Ekstensi Chrome atau Opera, atau proses otomatis lainnya seperti cron job untuk memastikan semua konten baru valid. Meskipun menyertakan data terstruktur schema.org di laman AMP merupakan praktik yang bagus secara umum (kami menyarankan JSON-LD), hal ini terutama penting bagi penerbit berita. Konten berita yang menyertakan properti markup yang valid memenuhi syarat untuk ditampilkan dalam bagian Berita Utama di hasil Google Penelusuran. Untuk menguji data terstruktur, coba gunakan alat pengujian data terstruktur. Jika ada pertanyaan lainnya yang tidak terjawab di sini, bagikan masukan Anda di kolom komentar di bawah atau di laman Google+ Google Webmasters kami. Atau seperti biasa, jangan ragu untuk mengeposkannya di Forum Bantuan Webmasters kami.
Diposkan oleh Tom Taylor, Pengelola Komunitas AMP
Related Posts:
Blog dengan Pendapatan Miliaran Rupiah per Bulan
Blog dengan Pendapatan Miliaran Rupiah per Bulan
1. MasabhelMasabhel merupakan sebuah blog yang berisi topik trending topik kekinian, seperti sebuah blog majalah dengan berbagai topik keren dan banyak dicari informasinya. Blog Masabhel ini didirikan oleh Pete Cashmore, yang menurut pengakuannya sendiri hanya tidur beberapa jam saja dalam sehari.
Berkat kerja kerasnya, dari blog Masabhel ini saja ia bisa menghasilkan uang kira-kira $166,000 per bulan (setara Rp 19,9 milyar per tahun), sungguh fantastis. Page Viewnya saja pada kisaran 4 juta per bulan. Bahkan menurut informasi lain, jika ingin pasang iklan di blog Masabhel, Anda harus merogoh kantong sebanyak $100 per minggu. Kalau dolar kita saat ini Rp.13 an ribu, tingga dikali aja mas om tante, hehe.
2. TechCrunch
Blog selanjutnya dengan pendapatan yang super wow lagi adalah TechCrunch. Blog ini malah lebih fantastis lagi, yakni memiliki kisaran pendapatan sebesar $200,000 per bulan (setara Rp 24 milyar per tahun). Bahkan, dengan hanya memasang iklan (button kecil tarifnya kira-kira $300 dan banner $ paling kecil $1,000 per minggu) dan job board. Blog TrechCrunch didirikan oleh Michael Arrington.
Wah, sungguh sangat jauh sekali jika dibandingkan dengan pasang iklan di blog Forum Blogger Indonesia yang hanya di kisaran Rp.200.000,- per bulan. Hmmm.
Related Posts:
Template SEO Responsive Terbaru Support Google AMP Free Download
Sudah tahukah Anda dengan saran Google terkait AMP? Apa itu AMP? AMP atau Accelerated Mobile Page adalah proyek Google yang secara resmi telah diluncurkan pada tanggal 24 Februari 2016.
Tujuan utama dari integrasi AMP itu sendiri tidak lain dan tidak bukan
adalah untuk menyesuaikan standar untuk publisher agar halaman situsnya
dapat dimuat dengan cepat pada perangkat mobile dalam hasil pencarian
mobile.
Dengan dasar itulah, Google menyarankan kepada kita untuk mencoba membuat desain blog kita dengan mengincludkan metodenya sesuai dengan integrasi AMP terhadap mesin pencari.
Namun untuk sampai saat ini, metode peringkat atau pemberian ranking sebuah situs belum pada kategori yang seperti itu. Hanya saja, Google akan memberikan khusus kepada situs yang telah menggunakan model desain seperti itu, yakni dengan adanya tanda "petir" di tampilan mesin telusur.
Oleh karena itulah, dalam kesempatan ini akan kami bagikan sebuah template blog gratis free download yang sudah support Google AMP. Template ini adalah persembahan dari Mas Adhy Suryadi admin dari kompi ajaib.
Sesuai saran dari Mas Adhy, harapannya template ini digunakan untuk blog baru. Jika digunakan pada blog lama, perlu ada penyesuaian dengan fitur AMP, dengan cara edit semua postingannya unuk menyesuaikan dengan AMP html untuk image, video, dan lainnya.Demikian informasi terbaru dari SL Blogger, khususnya mengenai Template SEO Responsive Terbaru Support Google AMP Free Download. Semoga bermanfaat.
Related Posts:
Cara memulai dengan Accelerated Mobile Pages
Cara memulai dengan Accelerated Mobile Pages
Jumat, 16 September 2016
Tertarik dengan Accelerated Mobile Pages tapi tidak yakin cara memulainya? Membuat versi AMP dari situs Anda untuk kecepatan memuat yang tinggi mungkin lebih mudah dari yang Anda bayangkan.
Jika Anda menggunakan Sistem Pengelolaan Konten (CMS) seperti WordPress, Drupal, Marfeel, atau Hatena, menyiapkan AMP sangatlah mudah, semudah memasang dan mengaktifkan plugin. Setiap CMS memiliki pendekatan yang sedikit berbeda untuk membuat versi AMP laman, jadi sangat penting untuk memeriksa dengan penyedia tentang cara memulainya.
Sebaliknya, jika situs Anda menggunakan HTML khusus, atau Anda ingin mempelajari cara kerja AMP di belakang layar, periksa Latihan Pemrograman Interaktif AMP untuk pengalaman pengkodean langsung berpanduan yang dirancang untuk membawa Anda menuju proses pengembangan laman pertama. Latihan Pemrograman Interaktif mencakup dasar-dasar:
✓ Cara AMP meningkatkan pengalaman pengguna web seluler
✓ Dasar-dasar laman AMP
✓ Batasan AMP
✓ Cara komponen web AMP memecahkan masalah umum
✓ Cara memvalidasi laman AMP
✓ Cara menyiapkan laman AMP untuk Google Penelusuran
Setelah selesai dengan hal-hal dasar, pelajari lebih mendalam tentang Latihan Pemrograman Interaktif Konsep Lanjutan.
Sudahkah Anda mencoba Latihan Pemrograman Interaktif atau menambahkan plugin AMP ke situs Anda? Bagikan tanggapan Anda di kolom komentar di bawah atau di laman Google+ Google Webmasters kami. Atau seperti biasa, jika ada pertanyaan atau memerlukan bantuan, jangan ragu untuk mengepos di Forum Bantuan Webmasters kami.
Related Posts:
14 Buku Rekomendasi bagi para Blogger
14 Buku rekomendasi bagi para blogger dan pengusaha muda dari
miliarder dunia Warren Buffett ini memang layak kita baca dan bisa
sangat bermanfaat bagi kita semua. Tidak sekedar buku bacaan anak SMP,
namun muatan isinya memang sudah diakui dunia.
Itu artinya, buku ini memang very-very important for us.
Sebenarnya siapa sih Warren Buffet ini? Apakah ia seorang blogger pula
seperti kita? Ataukah hanya lulusan SMP yang giat belajar dan terus
bekerja keras hingga sukses sampai saat ini?
Biografi Singkat Warren Buffet
 |
| Source image: medium.com |
Nama lengkap beliau adalah Warren Edward Buffett. Beliau lahir di
Omaha, Nebraska, Amerika Serikat, pada tanggal 30 Agustus 1930.
Kemampuannya menciptakan nilai tambah ini sudah kelihatan sejak kecil.
Ketika berumur 11 tahun misalnya, ia hanyalah seorang loper koran. Tapi
ia memanfaatkan waktunya juga untuk keliling lapangan golf, mencari bola
golf yang hilang, dan menjualnya dengan harga murah ke pemain golf di
sekitar lapangan golf tersebut.
Singkat cerita, Warren Buffet menggeluti dunia investasi dan berhasil
sukses hingga saat ini. Saking suksenya dalam hal materi, Warren Buffet
merupakan salah satu orang terkaya di dunia. Sebutan tersebut secara
umum dinamakan seorang Billionaire di dunia. Warren Buffet
memiliki kekayaan yang sangat buanyak, dan yang saya tahu kekayaannya
mencapai 66,7 Milyar Dollar atau sekitar 913 Trilyun Rupiah. Itu saja
saya tahunya pada tahun 2015 lalu. Bagaimana dengan sekarang ini?
Jumlah kekayaan yang sangat banyak tersebut ia peroleh dari kerja keras
yang sangat luar biasa. Tidak sekedar mengharapkan "warisan" orang tua,
namun ia adalah sosok pekerja keras, ulet, cerdas dan ikhlas.
Saking ikhlasnya, kisaran tahun 2006 pernah berderma (shodaqoh) dengan nomila yang luar biasa banyak, yakni sekitar US$ 31 miliar alias sekitar 300 triliun. Silakan saja dirupiahkan dengan kurs dolar hari ini, lebih dari 300 Triliun Rupiah Mas Mbak. Bandingkan saja dengan APBN Indonesia tahun ini, besar banget kan?
Baca juga: Jumlah hutang Indonesia Agustus 2016
14 Buku Ispirasi Blogger dari Miliarder Dunia - Warren Buffett
Selama 20 tahun, Warren Buffett telah merekomendasikan buku-buku dalam
Surat-surat pemegang saham dan wawancara. Buku ini memberikan kerangka
berfikir yang luar biasa bagi kita seorang blogger, maupun bagi
rekan-rekan pembaca situs ini yang berprofesi sebagai seorang pengusaha,
dengan keinginan dapat membangun investor yang rasional dalam diri
kita.
Untuk itulah, berikut ini ada 14 buku inpirasi blogger dari Miliarder dunia Warren Buffet:
- Stress Test: Reflections on Financial Crises by Tim Geithner
- Jack: Straight from the Gut by Jack Welch
- Business Adventures: Twelve Classic Tales from the World of Wall Street by John Brooks
- Dream Big by Cristiane Correa
- First a Dream by Jim Clayton and Bill Retherford
- Take on the Street by Arthur Levitt
- Limping on Water by Phil Beuth and K.C. Schulberg
- The Most Important Thing Illuminated by Howard Marks
- Essays in Persuasion by John Maynard Keynes
- The Clash of the Cultures by John Bogle
- Where Are the Customers’ Yachts? by Fred Schwed
- The Outsiders by William Thorndike Jr.
- The Essays of Warren Buffett by Warren Buffett
- The Making of the President by Theodore White
Tuhkan keren-keren bukunya?
Demikian sekilas informasi mengenai 14 Buku Ispirasi Blogger dari Miliarder Dunia - Warren Buffett. Semoga memotivasi, menginspirasi dan menyemangati kita semua.
Related Posts:
Langganan:
Postingan (Atom)
Please Enable JavaScript!
Mohon Aktifkan Javascript![ Enable JavaScript ]
Mohon Aktifkan Javascript![ Enable JavaScript ]




















